قتی با Ajax یک برنامه می سازید، در واقع تجربه ای گرانبها در اختیار کاربرانتان می گذارید. می توان با استفاده از ویژگی های Ajax و کنترل هایserver-side در ASP.NET، از قبیل کنترل UpdatePanel، برای بهینه سازی server-based ASP.NET Web Forms applications استفاده کرد.
نکته: اگر می خواهید بدون استفاده از کنترل های سرور، Ajax client-side interactivity ایجاد کنید، از jQuery استفاده کنید. در Visual Studio، هنگامی که با استفاده از پراجکت تمپلیت ASP.NET Web Site ، پراجکت تمپلیت ASP.NET Web Application ، و پراجکت تمپلیت ASP.NET MVC 2 Web Application، پروژه ای را ایجاد می کنید، یک لایبرری jQuery در application ایجاد می شود. وقتی با jQuery، دولوپ می کنید، ویژوال استودیو، IntelliSense را، و Microsoft Content Delivery Network، نسخه ای قابل دانلود از لایبرری jQuery را برای نصبی کارآمد، در اختیار می گذارد. |
|
این مقاله، روی بهبود server-based ASP.NET Web Forms applications تمرکز می کند.
چرا از ویژگی های Microsoft Ajax استفاده کنیم؟
Web Forms applicationهایی که از ویژگی های Ajax استفاده می کنند، دارای ویژگی های زیر هستند:
- عنصرهای اینتراکتیو و آشنای UI، از قبیل progress indicators، tooltips، و پنجره pop-up
- بازدهی بهبود یافته برای Web Forms application، زیرا قسمت های مهم پردازش صفحه وب را می توان در مرورگر انجام داد.
- آپدیت های جزیی صفحه که فقط بخش هایی از صفحه وب را refresh می کنند که تغییر یافته اند.
- client integration با سرویس های برنامه ASP.NET برای اعتبار سنجی فرم ها، سطح دسترسی، و پروفایل های کاربر.
- کلاس های پروکسی، که بطور اتوماتیک generate میشوند، و متدهای فراخوانی web service را از اسکریپت کلاینت ساده می کنند.
- قابلیت سفارشی کردن کنترل های سرویس جهت دربر گرفتن قابلیت های کلاینت.
- ساپورت اکثر مرورگرهای معروف، از قبیل Internet Explorer، Mozilla Firefox، و Apple Safari.
معماری برنامه های Microsoft Ajax
یک برنامه Microsoft Ajax Web، یا از یک solution فقط کلاینت یا از یک solution کلاینت و سرور تشکیل شده است. یک solution فقط کلاینت، از لایبرری Microsoft Ajax استفاده می کند اما از هیچ کنترل سرور ASP.NET استفاده نمی کند. بعنوان مثال، HTML می تواند حاوی عناصر اسکریپت باشد که فایل های Microsoft Ajax Library .js را reference می کنند. لایبرری Microsoft Ajax به برنامه های Ajax اجازه می دهد کل پردازش را روی کلاینت اجرا کند. solution کلاینت و سرور شامل استفاده از هم Microsoft Ajax Library و هم کنترل های سرور ASP.NET است.
شکل زیر، عملکردی را نشان می دهد که در لایبرری های client-script و componentهای سروری که همراه .NET Framework 4 هستند، وجود دارند.
معماری سرور و کلاینت Microsoft Ajax

این شکل، عملکرد لایبرری کلاینت محور Microsoft Ajax را نشان می دهد، که شامل ساپورت ایجاد componentهای کلاینت، سازگاری با مرورگر، و سرویس های networking و هسته ای (Core) می باشد. همچنین این شکل عملکرد ویژگی های Microsoft Ajax سرور محور را نیز نشان می دهد، که شامل ساپورت اسکریپت، سرویس های وب، سرویس های application، و کنترل های سرور است. بخش های بعدی، شکل بالا را با جزییات بیشتر توضیح خواهند داد.
اموزش AJAX
معماری Microsoft Ajax Client
معماری کلاینت، شامل لایبریی هایی برای ساپورت کامپوننت، سازگاری با مرورگر، نتورکینگ، و سرویس های هسته ای است.
کامپوننت ها
کامپوننت های کلاینت، رفتارهای پیشرفته را در مرورگر، بدون postback، فعال می کنند. این کامپوننت ها به سه دسته تقسیم می شوند:
- Componentها، که اشیای غیر visual هستند که کد را encapsulate می کنند.
- Behaviorها، که رفتار عنصرهای DOM موجود را گسترش می دهند.
- Controlها، که یک عنصر DOM جدید ارائه می کنند که دارای رفتار سفارشی است.
نوع کامپوننتی که شما استفاده می کنید، بستگی به نوع رفتار کلاینتی دارد که شما می خواهید. مثلاً، یک watermark برای text box موجود را می توان با استفاده از رفتاری که به text box الصاق می شود، ایجاد کرد.
سازگاری با مرورگر
لایه سازگاری با مرورگر، سازگاری با اکثر مرورگرهای معروف را برای Microsoft Ajax فراهم می کند. این، شما را قادر به نوشتن همان اسکریپ، بدون در نظر گرفتن اینکه کدام مرورگر هدف شماست، می کند.
نتورکینگ
لایه نتورکینگ، ارتباطات بین اسکرپت و سرویس های وب محور بر applicationها را مدیریت می کند. همچنین متد فراخوانی های از راه دور غیر همزمان را نیز مدیریت می کند. در بسیاری از سناریوها، از قبیل آپدیت های جزیی صفحه که از کنترل UpdatePanel استفاده می کنند، لایه نتورکینگ بطور اتوماتیک مورد استفاده قرار می گیرد و نیاز به نوشتن هیچ کدی نیست.
همچنین این لایه، ساپورت دسترسی به اعتبارسنجی فرم های سرور محور، اطلاعات سطح دسترسی، و اطلاعات پروفایل در اسکریپت کلاینت را نیز فراهم می کند. این ساپورت، تا وقتیکه application به لایبرری Microsoft Ajax دسترسی داشته باشد، در Web applicationهایی هم که با استفاده از ASP.NET ایجاد نشده اند نیز قابل دسترسی است.
سرویس های هسته ای
لایبرری های Ajax client-script در ASP.NET، متشکل از فایل های JavaScript (.js) هستند که دارای ویژگی هایی برای توسعه شی گرایی هستند.ویژگی های شی گرایی موجود در لایبرری های Microsoft Ajax client-script، سطج بالایی از سازگاری و پیمانه ای بودن (modularity) را در اسکریپ کردن کلاینت را فعال می کنند. سرویس های هسته ای زیر، بخشی از معماری کلاینت هسند:
- اکستنشن های شی گرا به JavaScript از قبیل کلاس ها، فضاهای نامی، event handling، وراثت، انواع داده ای، و serialize کردن شی.
- یک لایبرری کلاس پایه، که حاوی کامپوننت هایی از قبیل string builderها، و مدیریت خطای گسترش یافته است.
- ساپورت لایبرری های جاواسکریپت، که یا در یک اسمبلی embed می شود یا بصورت فایل های جاواسکریپت مستقل در اختیار گذاشته می شوند. لایبرری های embed شده جاواسکریپت در یک اسمبلی می توانند نصب برنامه را آسان کنند و به حل مسائل versioning کمک می کند.
عیب یابی و مدیریت خطا
سرویس های هسته ای شامل کلاس Sys.Debug است، که متدهایی را برای نمایش اشیا در فرم های قابل خواندن در انتهای صفحه وب فراهم می کند. همچنین این کلاس، trace messageها را نشان می دهد، شما را قادر به استفاده از assortionها می کند، و به شما اجازه شروع debugger را می دهد. شی Error گسترش یافته API، جزییات استثنای مفیدی را با ساپورت مدهای release و debug در اختیار می گذارد.
جهانی سازی (globalization)
سرور Ajax و معماری کلاینت در ASP.NET، مدلی را برای محلی کردن و جهانی کردن اسکریپت کلاینت در اختیار می گذارد.این کار شما را قادر به طراحی برنامه هایی می کند که از پایه کدی واحد برای فراهم کردن UI برای موقعیت های (locale) زیادی (زبان ها و فرهنگ ها) استفاده می کنند. مثلاً، معماری Ajax، کد جاواسکریپت را طبق تنظیمات فرهنگ مرورگر کاربر، بطور اتوماتیک قادر به شکل دهی تاریخ (Date) و اشیای Number می کند، بدون نیاز به postback به سرور.
معماری سرور Ajax
قطعه های از سرور که توسعه Ajax را ساپورت می کند، متشکل از کنترل های سرور ASP.NET Web و کامپوننت هایی است که UI و روال کاری برنامه را مدیریت می کنند. همچنین قطعه های سرور، serialization، validation، و توسعه پذیری کنترل را مدیریت می کند. همچنین سرویس های وبی در ASP.NET وجود دارند که شمتا را قادر به دسترسی به سرویس های برنامه ASP.NET برای اعتبار سنجی فرم ها، سطح دسترسی، و پروفایل کاربران می کند.
ساپورت اسکریپت
ویژگی های Ajax در ASP.NET معمولاً با استفاده از لایبرری های اسکریپت کلاینت که فرآیند را بطور مستقیم روی کلاینت اجرا می کنند، پیاده سازی می شود. همچنین می توانید ویژگی های Ajax را با استفاده از کنترل های سرور که اسکریپت های ارسال شده از سرور به کلاینت را ساپورت می کند، پیاده سازی کنید.
همچنین می توانید اسکریپت کلاینت را برای برنامه های ASP.NETتان سفارشی کنید. در این مورد، همچنین می توانید از ویژگی های Ajax برای مدیریت کردن اسکریپت سفارشی تان بصورت فایل های .js (روی دیسک) یا فایل های .js قرارداده شده در اسمبلی بعنوان resource، استفاده کنید.
ویژگی های Ajax، شامل مدلی برای modeهای release و debug می باشد. مد release، چک کردن و مدیریت خطا (error checking and exception handling) را فراهم می کند که با کمترین اندازه فایل، برای اجرا بهینه سازی شده. مد debug، ویژگی های debugging بهتری از قبیل چک کردن type و argument را در اختیار می گذارد. ASP.NET، ورژن های debug را هنگامی که برنامه در مد debugging است، اجرا می کند. این کار شما را قادر به قرار دادن خطاها در اسکریپت های debug می کند و در عین حال اندازه کد release را به حداقل می رساند.
ساپورت اسکریپت برای Ajax در ASP.NET، جهت فراهم نمودن دو ویژگی زیر بکار می رود:
- Microsoft Ajax Library، که یک type system و مجموعه ای از اکتنش های جاواسکریپت است که namespaceها، وراثت، اینترفیس، شمارش (enumeration)، refletion، و ویژگی های اضافی را در اختیار می گذارد.
- رندرینگ جزیی صفحه، که ناحیه هایی از صفحه را با استفاده از یک postback غیرهمزمان، آپدیت می کند.
محلی سازی (localization)
معماری Microsoft Ajax، بر پایه مدل محلی ASP.NET 2.0 ساخته می شود. این موضوع، ساپورت اضافی برای فایل های .js محلی شده فراهم می کند که در یک اسمبلی قرار داده می شوند یا روی دیسک فراهم می شوند. ASP.NET می تواند اسکریپت های کلاینت محلی شده و منبع ها را بطور اتوماتیک برای زبان ها و مناطق ویژه serve کند.
سرویس های وب (Web Services)
با عملکردهای Ajax در یک صفحه ASP.NET، می توانید از اسکریپت کلاینت برای فراخوانی سرویس های وب ASP.NET (.asmx) و هم سرویس های Windows Communication Foundation یا WCF (.svc) استفاده کنید. referenceهای اسکریپت مورد نیاز بطور اتوماتیک به صفحه اضافه می شود، و در عوض کلاس های پروکسی Web service را generate می کند که از اسکریپت کلاینت مورد استفاده قرار می گیرد تا سرویس وب را فراخوانی کند.
سرویس های برنامه (Application Services)
سرویس های برنامه در ASP.NET، سرویس های وبی built-in هستند که بر اساس اعتبار سنجی فرم ها، سطح دسترسی، و پروفایل کاربران در ASP.NET هستند. می توان این سرویس ها را توسط اسکریپت کلاینت در یک صفحه وب با قابلیت Ajax، توسط یک برنامه کلاینت ویندوز، یا توسط یک کلاینت سازگار با WCF فراخوانی کرد.
کنترل های سرور
کنترل های سرور Ajax، متشکل از سرور و کد کلاینتی است که رفتار پیشرفته کلاینت را ایجاد می کند. وقتی کنترلی با قابلیت Ajax را به یک صفحه وب ASP.NET اضافه می کنید، آن صفحه بطور اتوماتیک اسکریپت کلاینت را برای حمایت از عملکرد Ajax به مرورگر می فرستد. می توانید کد کلاینت اضافی را جهت سفارشی کردن عملکرد کنترل فراهم کنید، اما این کار وجب نیست.
لیست زیر، پرکاربردترین کنترل های سرور Ajax را توضیح می دهد:
کنترل | توضیح |
ScriptManager | ریسورس های اسکریپت برای کامپوننت ها کلاینت، رندرینگ جزیی صفحه، محلی سازی، جهانی سازی، و اسکریپت های سفارشی کاربر را مدیریت می کند. کنترل ScriptManagerبرای استفاده از UpdatePanel، UpdateProgress، و کنترل های Timer ضروری هستند. اما، کنترل ScriptManage، هنگام ایجاد solution فقط کلاینت، ضروری نیست. |
UpdatePanel | به جای refresh کردن کل صفحه با استفاده از یک postback غیر همزمان، شما را قادر به refresh کردن بخش های انتخاب شده صفحه می کند. |
UpdateProgress | اطلاعاتی در مورد آپدیت های جزیی صفحه در کنترل های UpdatePanel در اختیار می گذارد. |
Timer | postbackهایی را در وقفه های تعریف شده اجرا می کند. می توانید از کنترل Timer برای پست کردن کل صفحه استفاده کنید، یا از آن همراه با کنترل UpdatePanelبرای اجرای آپدیت های جزیی صفحه در وقفه های تعریف شده استفاده کنید. |
همچنین می توانید کنترل های سرور سفارشی ASP.NET ایجاد کنید که حاوی رفتارهای کلاینت Ajax است. کنترل های سفارشی ای که قابلیت های کنترل وب های دیگر ASP.NET را بهبود می بخشند، بصورت extendercontrols ارجاع (refer) می شوند.
Ajax Control Toolkit
Ajax Control Toolkit حاوی کنترل هایی است که می توانید برای ساختن برنامه های وب با قابلیت Ajax استفاده کنید. این کنترل ها نیازی به دانش جاواسکریپت یا Ajax ندارند. آنها با استفاده از مفاهیمی طراحی شده اند که برای برنامه نویسان ASP.NET Web Forms application اشنا هستند. با استفاده از Ajax Control Toolkit، می توانید برنامه های ASP.NET Web Forms با قابلیت Ajax و برنامه های وب ASP.NET MVC را با درگ کردن کنترل ها از Toolbox ویژوال استودیوبسازید. Ajax Control Toolkit، یک پروژه open-source است که بخشی از CodePlex Foundation محسوب می شود.
برای یادگیری کامل آژاکس لطفا به لینک روبرو رجوع کنید: آموزش AJAX
کتابی
که
براتون لینکشو می گذارم آموزش طراحی سایت می باشد این کتاب HTML5 ,css3 را
بطور کامل آموزش می دهد و حدود 400 صفحه می باشد و از طریق یادگیری این
کتاب می توانید صفحات وب قدرتمندی را ایجادکنید.حتما دانلود کنید واز آن لذت
ببرید.
لینک دانلود : آموزش طراحی سایت
آموزش طراحی سایت
در این سلسله ازمقالات، شما چگونگی استفاده از CSS جهت کنترل style و layout چندین صفحه وب بطور همزمان را یاد خواهید گرفت.
برای یادگیری CSS، شما باید درکی پایه ای از مفاهیم HTML و XHTML داشته باشید.
نمونه از CSS
body
{
background-color:#d0e4fe;
}
h1
{
color:orange;
text-align:center;
}
p
{
font-family:"Times New Roman";
font-size:20px;
}
CSS چیست؟
- CSS مخفف Cascading Style Sheets است
- styleها چگونگی نمایش عناصر HTML را تعریف می کنند
- styleها برای حل یک مشکل به HTML 4.0 اضافه شدند
- External Style Sheets می تواند در در انجام کار صرفه جویی کند
- External Style Sheets در فایل های CSS ذخیره می شوند
نمایش CSS
سند HTML را می توان با styleهای مختلف نمایش داد.
Styleها مشکل بزرگی را حل کردند
HTML هرگز به قصد در برگرفتن tag برای فرمت کردن یک سند ایجاد نشد.
HTML هرگز به قصد تعریف محتوای یک سند ایجاد نشد.
وقتی tagهایی مانند <font> و attributeهای رنگ به HTML 3.2 اضافه شد، کابوسی برای برنامه نویسان بود. develop کردن وبسایت های بزرگ، که فونت ها و اطلاعات رنگ به هر صفحه مجزا اضافه شدند، فرآیندی طولانی و پرهزینه شد.
برای حل این مشکل، کنسرسیوم World Wide Web، تصمیم گرفت CSS را ایجاد کند.
در HTML 4.0، می توان کل فرمتینگ را از سند HTML حذف کرد، و در فایل CSS جداگانه ای ذخیره کرد.
امروزه، همه مرورگرها CSS را ساپورت می کنند.
CSS، در انجام مقدار زیادی کار صرفه جویی می کند
CSS، تعریف می کند عناصر HTML چگونه نمایش داده می شوند.
معمولاً Styleها در فایلهای .css ذخیره می شوند. style sheetهای خارجی شما راتنها با ویرایش یک فایل قادر به تغییر ظاهر و layout همه صفحات موجود در یک وبسایت می کند.
مثال
فایل HTML زیر، لینکی به یک style sheet خارجی با تگ <link> است:
<html>
<head>
<link rel="stylesheet"
type="text/css" href="ex1.css" />
</head>
<body>
<h1>This header is 36 pt</h1>
<h2>This header is blue</h2>
<p>This paragraph has a left margin of 50 pixels</p>
</body>
</html>
این، فایل style sheet است:
body
{
background-color:yellow;
}
h1
{
font-size:36pt;
}
h2
{
color:blue;
}
p
{
margin-left:50px;
}
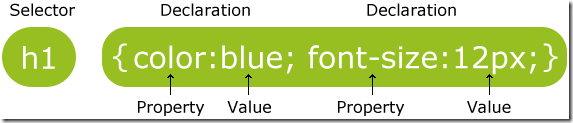
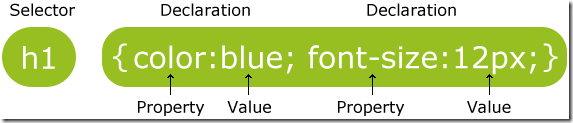
سینتکس CSS
قاعده CSS، دارای دو بخش اصلی است: یک selector، و یک یا چندین تعریف (declaration):

selector، معمولاً عنصر HTML است که می خواهید style کنید.
هر declaration، از یک property و یک value تشکیل شده است.
property، استایل اتریبیوتی (style attribute) است که می خواهید تغییر دهید. هر property دارای یک value است.
نمونه از CSS
declarationهای CSS، همیشه با یک نقطه ویرگول (;) تمام می شوند، و گروههای declaration در کمانک {} قرار می گیرند:
p {color:red;text-align:center;}
برای اینکه CSS را بیشتر قابل خواندن کنید، می توانید هر declaration را در یک خط قرار دهید، مانند مثال زیر:
p
{
color:red;
text-align:center;
}
Commentهای CSS
می توانید ازcommentها برای توضیح کدتان استفاده کنید، و ممکن است هنگامی که source code را ویرایش می کنید، به شما کمک کنند. مرورگرها، کامنت ها را نادیده می گیرند.
/*This is a comment*/
p
{
text-align:center;
/*This is another comment*/
color:black;
font-family:arial;
}
Selectorهای id و class
CSS علاوه بر تنظیم یک style برای عنصر HTML، به شما اجازه تعیین selectorهای خودتان به نام های "id" و "class" را هم می دهد.
سلکتور id
از سلکتور id برای تعیین style برای عنصر واحد و چندگانه استفاده می شود.
سلکتور id از اتریبیوت عنصر HTML استفاده می کند، و با یک "#" تعریف می شود.
قانون style زیر به عنصری با آی دی ="para1" اعمال می شود:
#para1
{
text-align:center;
color:red;
}
نام id را با عدد شروع نکنید! زیرا در Mozilla/Firefox کار نمی کند.
سلکتور class
از سلکتور class برای تعیین یک style برای گروهی از عناصر استفاده می شود. برخلاف سلکتور id، سلکتور class اغلب روی چندین عنصر بکار می رود.
این کار به شما اجازه تعیین یک style معین برای هر عنصر HTML با همان کلاس را می دهد.
سلکتور کلاس از اتریبیوت کلاس HTML استفاده می کند، و با یک "." تعریف می شود.
در مثال زیر، همه عناصر HTML با کلاس ""center، وسط چین خواهند شد:
.center {text-align:center;}
هرگز نام یک کلاس را با عدد شروع نکنید! زیرا فقط در Internet Explorer ساپورت می شود.
سه راه برای insert کردن CSS
- External style sheet
- Internal style sheet
- Inline style
Style Sheet خارجی (external)
Style Sheet خارجی، هنگامی که style به صفحات زیادی اعمال می شود، مناسب است. با یک Style Sheet خارجی، می توانید ظاهر کل یک سایت ر با تغییر دادن یک فایل عوض کنید. هر صفحه باید با استفاده از تگ <link> به style sheet لینک شود. تگ <link>، درون بخش head قرارمی گیرد:
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css" />
</head>
Style Sheet خارجی، را می توان در یک text editor نوشت. این فایل نباید حاوی هیچ تگ html باشد. style sheet شما باید با پسوند .css ذخیره شود. نمونه ای از یک style sheet در زیر نشان داده شده است:
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("images/back40.gif");}
فضاهای بین مقدار property و واحدها را خالی نگذارید!
Style Sheet داخلی (internal)
Style Sheet داخلی باید هنگامی مورد استفاده قرار گیرد که یک سند واحد، style منحصر به فردی دارد. styleهای داخلی با استفاده از تگ <style> در بخش head صفحه HTML تعریف می شود، مانند مثال زیر:
<head>
<style type="text/css">
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("images/back40.gif");}
</style>
</head>
Styleهای Inline
استایل inline، با ترکیب کردن contentبا presentation، بسیاری از مزایای style sheetها را از دست می دهد. از این متد باید به ندرت استفاده کرد.
برای استفاده از استایل های inline، باید از اتریبیوت استایل در تگ مربوط استفاده کرد. اتریبیوت استایل ممکن است هر نوع خصوصیت CSS را در بر گیرد. این مثال چگونگی تغییر دادن رنگ و حاشیه چپ یک پاراگراف را نشان می دهد:
<p style="color:sienna;margin-left:20px">This is a paragraph.</p>
Style Sheetهای چندگانه
اگر بعضی از propertyها برای یک selector در style sheetهای مختلف تعیین شده باشد، valueها از style sheet معینی ارث برده خواهند شد.
مثلاً، یک style sheet خارجی دارای propertyهای زیر برای سلکتور h3 است:
h3
{
color:red;
text-align:left;
font-size:8pt;
}
و یک style sheet داخلی دارای propertyهای زیر برای سلکتور h3 است:
h3
{
text-align:right;
font-size:20pt;
}
اگر صفحه ای با style sheet داخلی به یک style sheet خارجی لینک شود، propertyهای h3 اینگونه خواهد بود:
color:red;
text-align:right;
font-size:20pt;
رنگ، از style sheet خارجی ارث می برد و text-alignment و اندازه فونت با style sheet داخلی جایگزین می شود.
Styleهای چندگانه به یک استایل cascade می شوند
Styleها را می توان به طرق زیر معین کرد:
- درون یک عنصر HTML
- درون بخش head صفحه HTML
- در یک فایل CSS خارجی
نکته: حتی style sheetهای خارجی چندگانه را نیز می توان درون یک سند HTML واحد reference کرد.
ترتیب cascade کردن
هنگامی که بیش از یک style که برای عنصر HTML تعیین شده، وجود داشته باشد، از کدام style استفاده می شود؟
معمولاً می توان گفت که همه styleها، با قوانین زیر به یک style sheet مجازی cascade می شود، و قانون چهارم بالاترین اولویت را دارد:
- پبش فرض مرورگر
- style sheet خارجی
- style sheet داخلی (در بخش head)
- استایل inline (درون عنصر HTML)
بنابراین، یک استایل inline، بالاترین اولوین را دارد، که بدین معناست که استایلی را که درون تگ <head> تعریف شده، یا در یک style sheet خارجی، یا در مرورگر را override می کند.
نکته: اگر لینک به style sheet خارجی بعد از style sheet داخلی در HTML <head> داخلی قرار داده شود، style sheet خارجی، style sheet داخلی را override می کند.